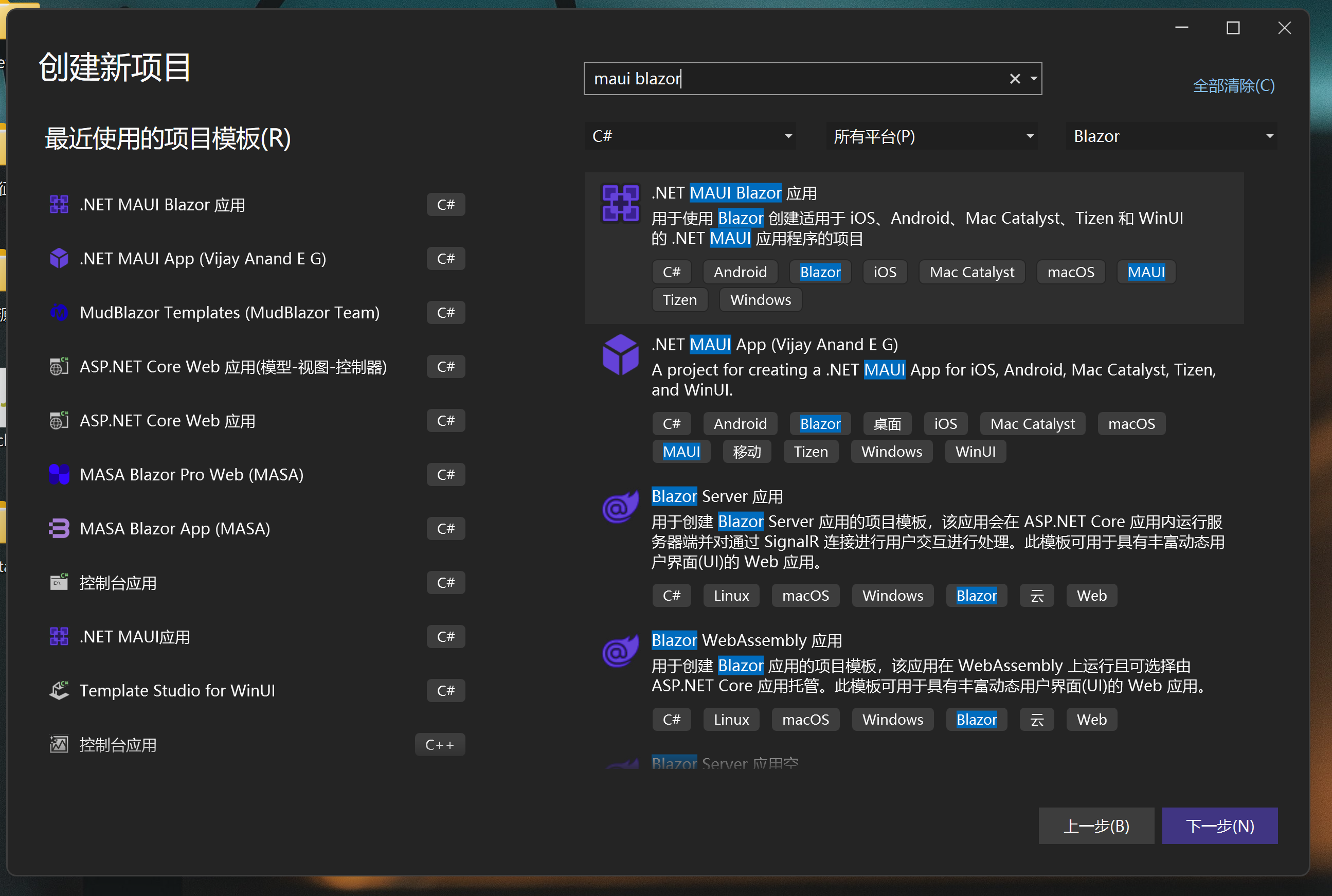
创建新项目(如果没有,找到 visual studio 的菜单,运行安装程序,勾选 maui 开发)

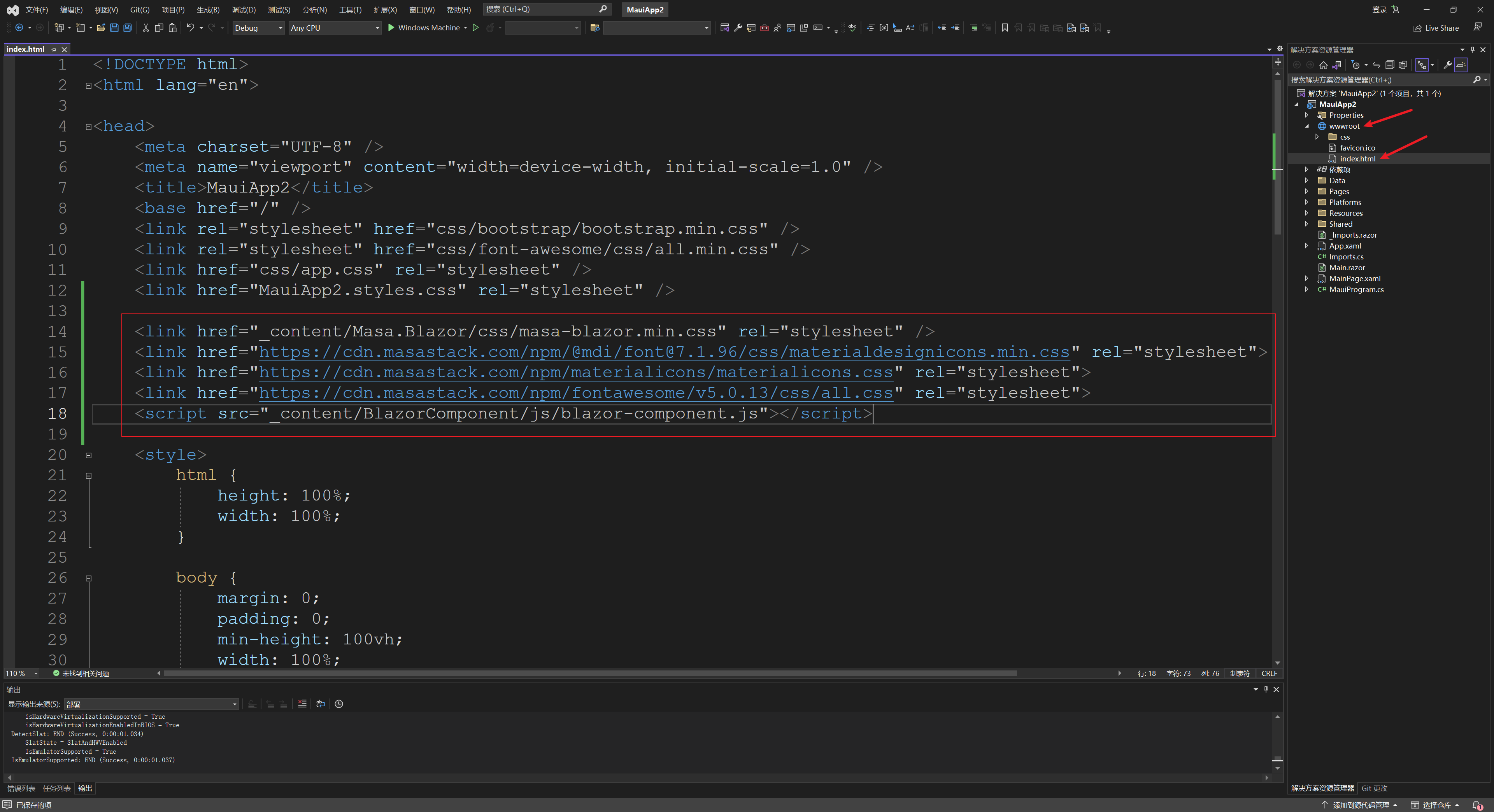
修改 wwwroot/index.html 引用资源
<link href="_content/Masa.Blazor/css/masa-blazor.min.css" rel="stylesheet" /> <link href="https://cdn.masastack.com/npm/@mdi/font@7.1.96/css/materialdesignicons.min.css" rel="stylesheet"> <link href="https://cdn.masastack.com/npm/materialicons/materialicons.css" rel="stylesheet"> <link href="https://cdn.masastack.com/npm/fontawesome/v5.0.13/css/all.css" rel="stylesheet"> <script src="_content/BlazorComponent/js/blazor-component.js"></script>

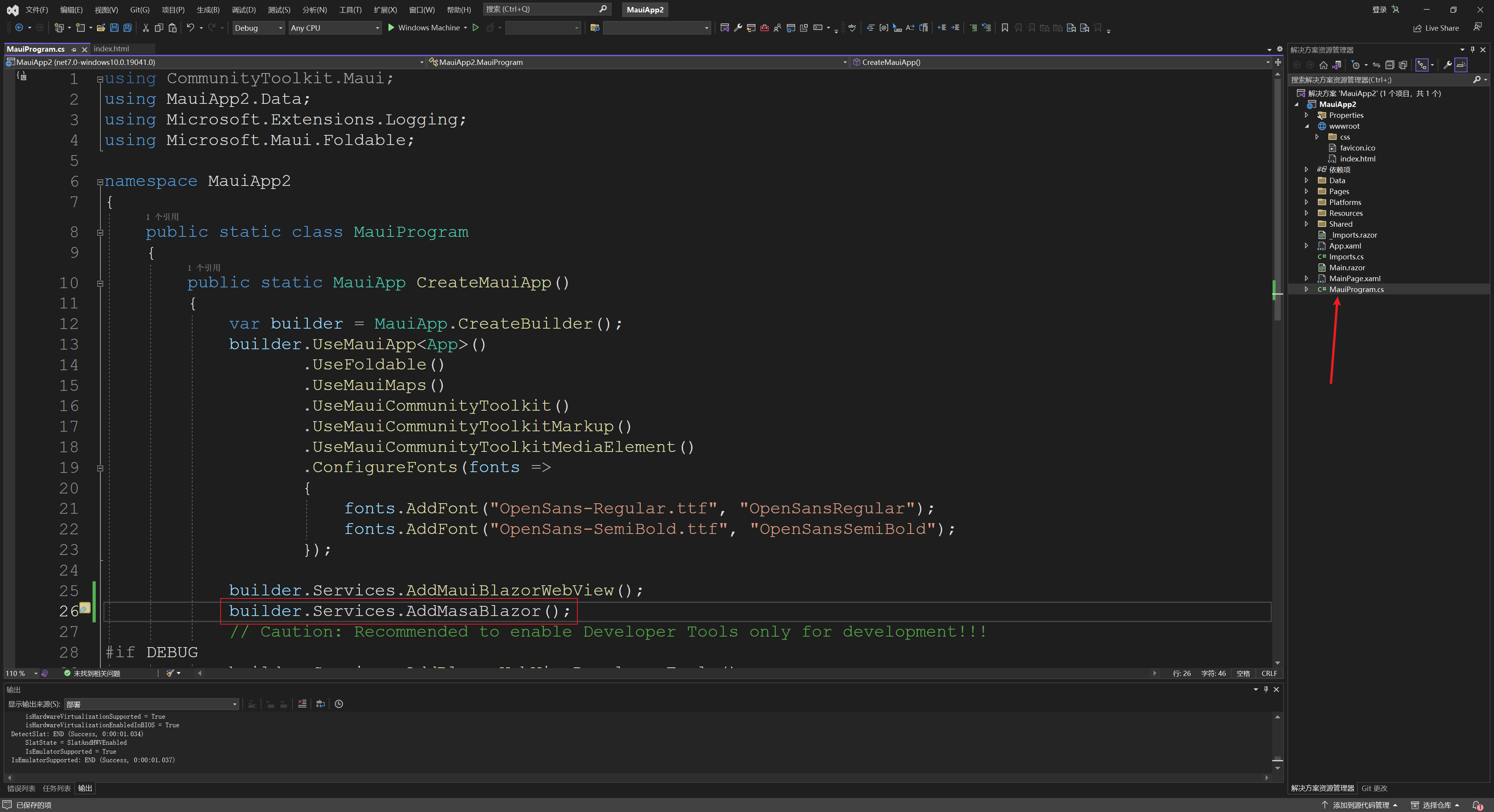
修改 MainProgram.cs 注册服务
// Add services to the container. builder.Services.AddMasaBlazor();

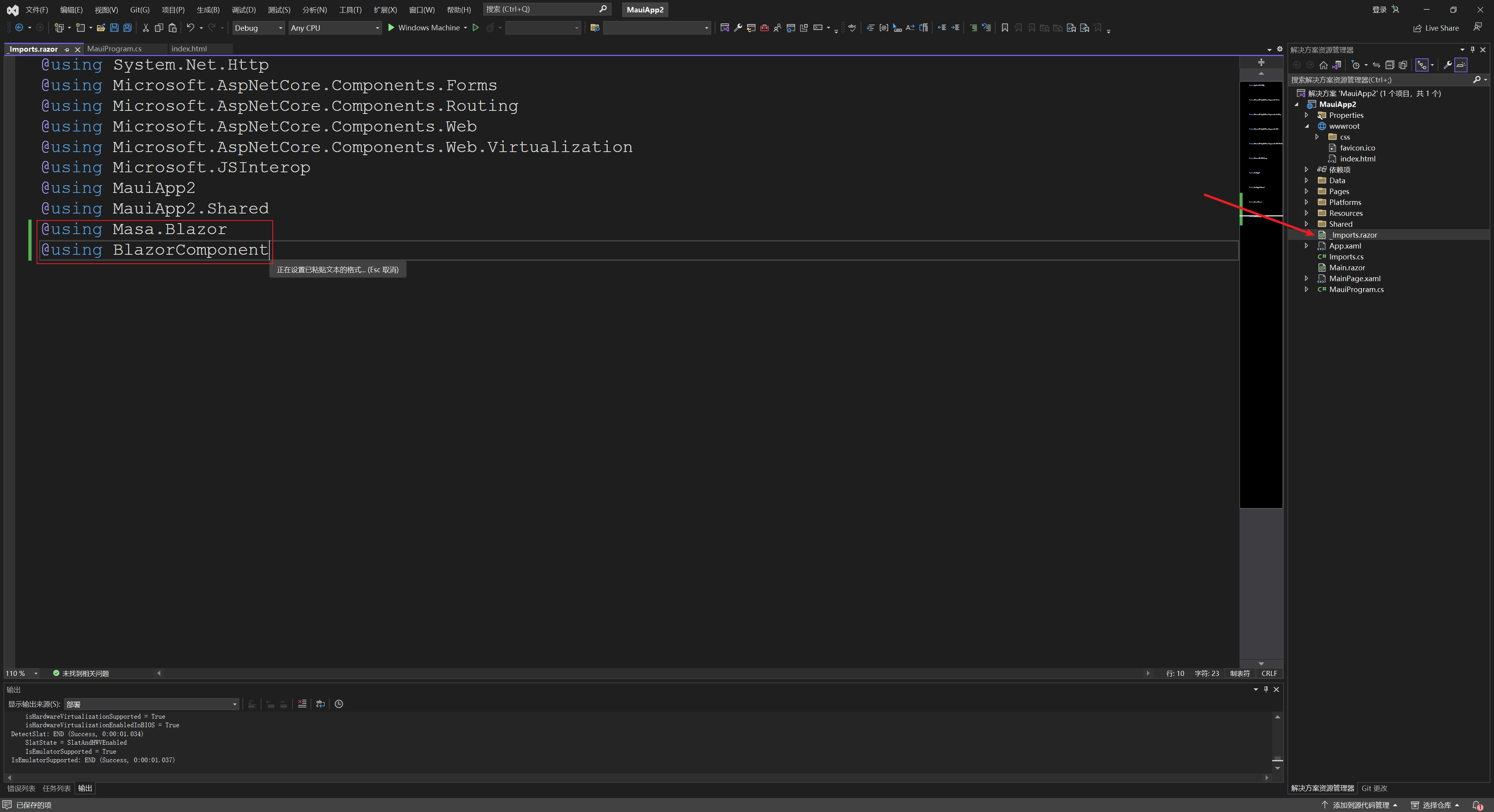
修改 _Imports.razor 添加全局引用
@using Masa.Blazor @using BlazorComponent

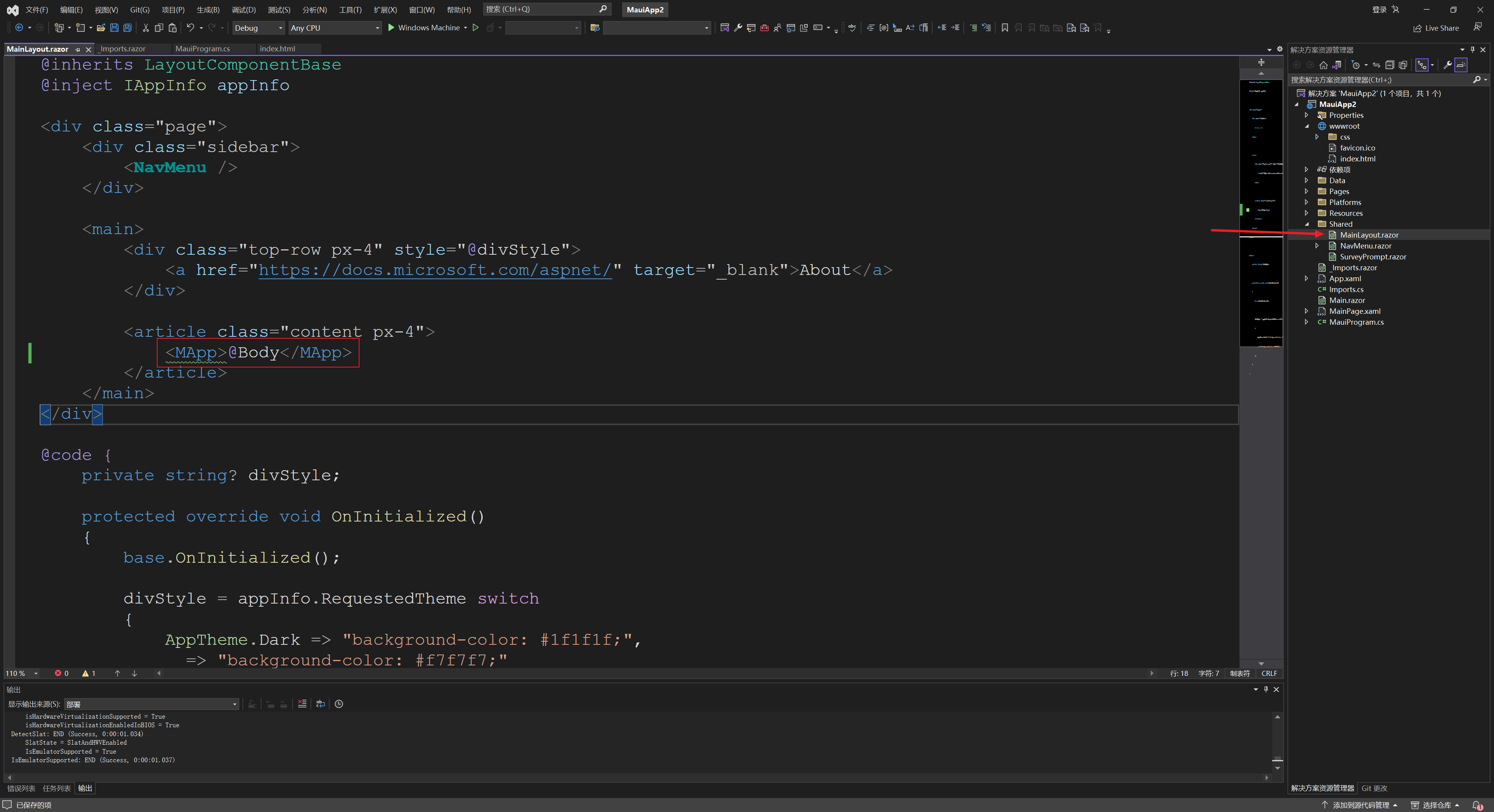
修改 MainLayout.razor
<MApp>@Body</MApp>

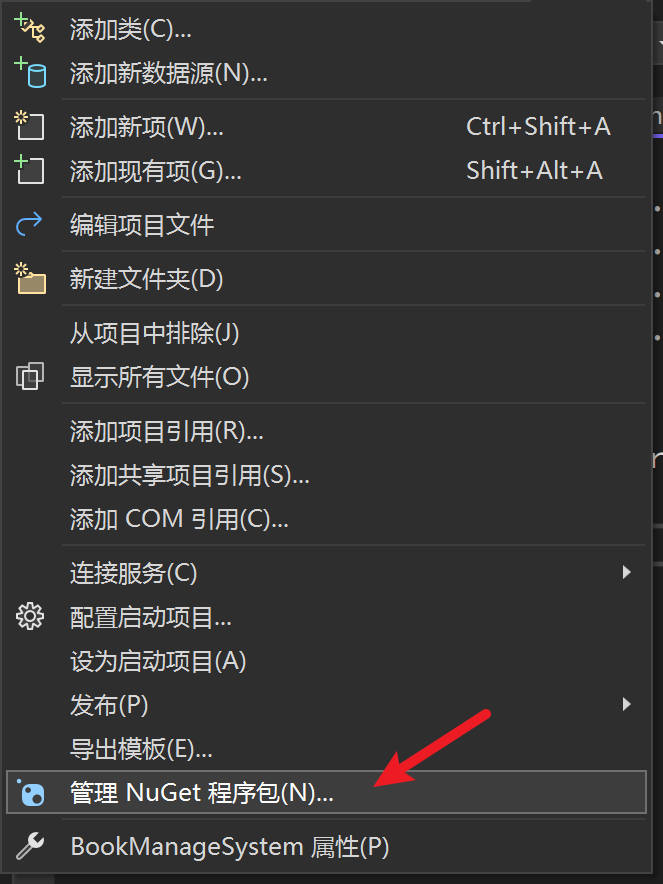
找到在 nuget 包管理器

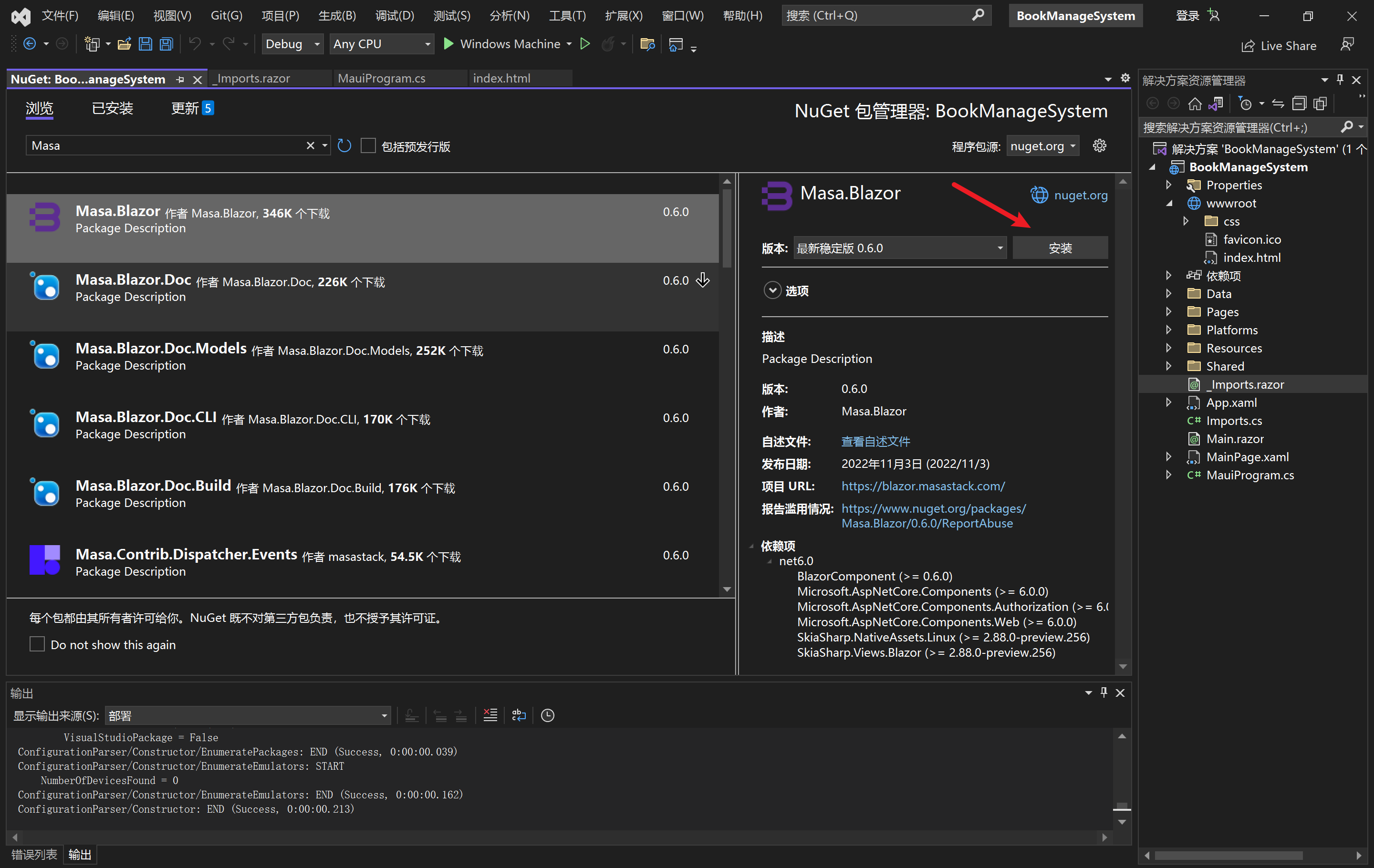
搜 masa,然后安装

之后就可以在页面中使用 masa 的组件了
参考
https://blazor.masastack.com/blazor/getting-started/installation
发表回复